Bootstrap 面板(Panels)
- 来源:新网
- 更新日期:2018-03-21
摘要:摘要: Bootstrap 面板(Panels)
本章将讲解 Bootstrap 面板(Panels)。面板组件用于把 DOM 组件插入到一个盒子中。创建一个基本的面板,只需要向 <div> 元素添加 class.panel和 class.panel-default即可,如下面的实例所示:

<!DOCTYPEhtml> <html> <head> <title>Bootstrap实例-默认的面板</title> <linkhref="/bootstrap/css/bootstrap.min.css"rel="stylesheet"> <scriptsrc="/scripts/jquery.min.js"></script> <scriptsrc="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <divclass="panelpanel-default"> <divclass="panel-body"> 这是一个基本的面板 </div> </div> </body> </html>
尝试一下 »
结果如下所示:

我们可以通过以下两种方式来添加面板标题:
使用.panel-headingclass 可以很简单地向面板添加标题容器。to easily add a heading container to your panel.
使用带有.panel-titleclass 的 <h1>-<h6> 来添加预定义样式的标题。
下面的实例演示了这两种方式:
<!DOCTYPEhtml> <html> <head> <title>Bootstrap实例-面板标题</title> <linkhref="/bootstrap/css/bootstrap.min.css"rel="stylesheet"> <scriptsrc="/scripts/jquery.min.js"></script> <scriptsrc="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <divclass="panelpanel-default"> <divclass="panel-heading"> 不带title的面板标题 </div> <divclass="panel-body"> 面板内容 </div> </div> <divclass="panelpanel-default"> <divclass="panel-heading"> <h3class="panel-title"> 带有title的面板标题 </h3> </div> <divclass="panel-body"> 面板内容 </div> </div> </body> </html>
尝试一下 »
结果如下所示:

我们可以在面板中添加脚注,只需要把按钮或者副文本放在带有 class.panel-footer的 <div> 中即可。下面的实例演示了这点:
<!DOCTYPEhtml> <html> <head> <title>Bootstrap实例-面板脚注</title> <linkhref="/bootstrap/css/bootstrap.min.css"rel="stylesheet"> <scriptsrc="/scripts/jquery.min.js"></script> <scriptsrc="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <divclass="panelpanel-default"> <divclass="panel-body"> 这是一个基本的面板 </div> <divclass="panel-footer">面板脚注</div> </div> </body> </html>
尝试一下 »
结果如下所示:

使用语境状态类panel-primary、panel-success、panel-info、panel-warning、panel-danger,来设置带语境色彩的面板,实例如下:
<!DOCTYPEhtml> <html> <head> <title>Bootstrap实例-带语境色彩的面板</title> <linkhref="/bootstrap/css/bootstrap.min.css"rel="stylesheet"> <scriptsrc="/scripts/jquery.min.js"></script> <scriptsrc="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <divclass="panelpanel-primary"> <divclass="panel-heading"> <h3class="panel-title">面板标题</h3> </div> <divclass="panel-body"> 这是一个基本的面板 </div> </div> <divclass="panelpanel-success"> <divclass="panel-heading"> <h3class="panel-title">面板标题</h3> </div> <divclass="panel-body"> 这是一个基本的面板 </div> </div> <divclass="panelpanel-info"> <divclass="panel-heading"> <h3class="panel-title">面板标题</h3> </div> <divclass="panel-body"> 这是一个基本的面板 </div> </div> <divclass="panelpanel-warning"> <divclass="panel-heading"> <h3class="panel-title">面板标题</h3> </div> <divclass="panel-body"> 这是一个基本的面板 </div> </div> <divclass="panelpanel-danger"> <divclass="panel-heading"> <h3class="panel-title">面板标题</h3> </div> <divclass="panel-body"> 这是一个基本的面板 </div> </div> </body> </html>
尝试一下 »
结果如下所示:

为了在面板中创建一个无边框的表格,我们可以在面板中使用 class.table。假设有个 <div> 包含.panel-body,我们可以向表格的顶部添加额外的边框用来分隔。如果没有包含.panel-body的 <div>,则组件会无中断地从面板头部移动到表格。
下面的实例演示了这点:
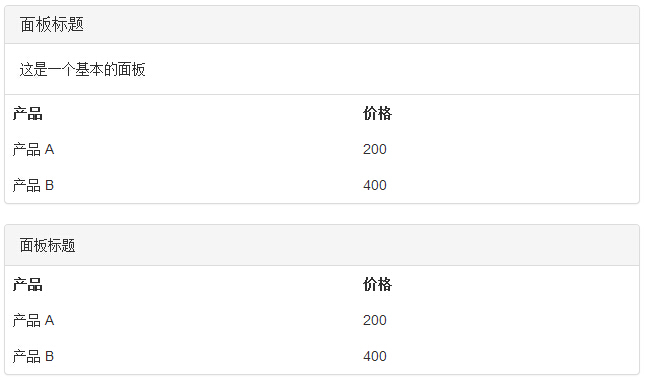
<!DOCTYPEhtml> <html> <head> <title>Bootstrap实例-带表格的面板</title> <linkhref="/bootstrap/css/bootstrap.min.css"rel="stylesheet"> <scriptsrc="/scripts/jquery.min.js"></script> <scriptsrc="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <divclass="panelpanel-default"> <divclass="panel-heading"> <h3class="panel-title">面板标题</h3> </div> <divclass="panel-body"> 这是一个基本的面板 </div> <tableclass="table"> <th>产品</th><th>价格</th> <tr><td>产品A</td><td>200</td></tr> <tr><td>产品B</td><td>400</td></tr> </table> </div> <divclass="panelpanel-default"> <divclass="panel-heading">面板标题</div> <tableclass="table"> <th>产品</th><th>价格</th> <tr><td>产品A</td><td>200</td></tr> <tr><td>产品B</td><td>400</td></tr> </table> </div> </body> </html>
尝试一下 »
结果如下所示:

我们可以在任何面板中包含列表组,通过在 <div> 元素中添加.panel和.panel-default类来创建面板,并在面板中添加列表组。您可以从列表组一章中学习如何创建列表组。
<!DOCTYPEhtml> <html> <head> <title>Bootstrap实例-带列表组的面板</title> <linkhref="/bootstrap/css/bootstrap.min.css"rel="stylesheet"> <scriptsrc="/scripts/jquery.min.js"></script> <scriptsrc="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <divclass="panelpanel-default"> <divclass="panel-heading">面板标题</div> <divclass="panel-body"> <p>这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 </p> </div> <ulclass="list-group"> <liclass="list-group-item">免费域名注册</li> <liclass="list-group-item">免费Window空间托管</li> <liclass="list-group-item">图像的数量</li> <liclass="list-group-item">24*7支持</li> <liclass="list-group-item">每年更新成本</li> </ul> </div> </body> </html>
尝试一下 »
结果如下所示:

原文地址:http://www.phplearn.cn/bootstrap/bootstrap-panels.html
相关文章推荐
樱桃cherry.com域名价格或达7位数美元2022-09-06
紫燕食品上市,卤味市场域名哪家强?2022-09-27
新一期域名交易排行榜,国别域名MA.ca成无冕之王2022-09-27
威瑞信发布2022年Q2行业简报:.com注册量下降2022-09-27
域名Keys.xyz被元宇宙游戏终端收购2022-09-20
