详谈浮动标签式表单的发展历程
- 来源:A5企业专栏
- 更新日期:2018-11-20
摘要:在当今这个互联网时代,填写表单对用户来说就是家常便饭,在网站进行注册登录时、在网上购物时,都免不了填写表单这一环。表单是网页设计中重要的组成部分之一,在获取用户信息方面发挥着不可或缺的作用,它是用户和网站的一种互动形式,这种形式的互动越顺畅,网站的用户转化率就越高。这也是为什么许多站长们一直在研究如
在当今这个互联网时代,填写表单对用户来说就是家常便饭,在网站进行注册登录时、在网上购物时,都免不了填写表单这一环。表单是网页设计中重要的组成部分之一,在获取用户信息方面发挥着不可或缺的作用,它是用户和网站的一种互动形式,这种形式的互动越顺畅,网站的用户转化率就越高。这也是为什么许多站长们一直在研究如何设计表单才能让用户快速高效地填写。如今,关于表单设计的方法也越来越丰富,这不,最近又兴起了浮动标签式的表单,不少设计师认为这种设计手法在提升用户体验方面的效果很是显著。所以今天小飞就来介绍一下浮动标签式表单的发展历程以及它究竟有哪些优势。

在介绍浮动标签式表单之前,我们先来了解一下表单的组成部分:
标签:告诉用户表单问题是什么;
输入框:供用户填写答案信息;
动作:用户提交表单,即用户点击一个按钮或链接,执行一个操作;
帮助文字:为如何填写表单提供帮助;
输入反馈:针对用户输入给出反馈,输入正确还是错误;

浮动标签式表单的发展历程:
阶段一:文本占位符旁的图标动画
早在2013年,浮动标签式这个概念就已经出现了。当时设计师的想法很简单,在占位符文本中,借助动画加入一个图标显示,以确保用户不会在填写信息的过程中迷失。不过,这种形式有一个缺陷:并不是所有的文本标签都有可以搭配的图标,没有图标搭配的文本标签在传递信息时不够清晰。

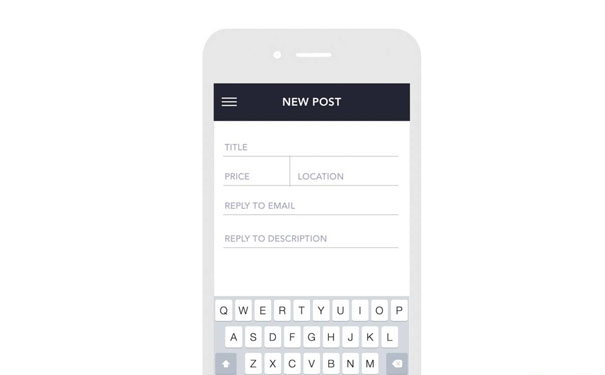
阶段二:浮动标签
虽然浮动式图标动画没有达成效果,但却给了设计师一些启发和灵感。随之而来的就是浮动式的标签式设计了。在这种设计中,当用户点击输入框的时候,作为占位符的文本标签会向上浮动到输入框的上方,这种动画效果能让用户明白标签和输入内容之间的关系。另外,标签的颜色也会有相应的改变,能让用户知道哪个输入框正处于活动状态。浮动式标签的优势很明显:简洁、清晰、可用性高。

看到这里,相信大家对浮动式标签已经有了一定的了解。下面小飞将通过传统的顶部固定标签和浮动式标签的对比,让大家对浮动式标签的优点有更加深刻的认识:
1. 更小的视觉压力
虽然固定式和浮动式的标签同样只有4个字段,但是在顶部固定标签式的表单中,用户其实需要浏览更多的内容,这是因为固定式标签和输入框是分开的,是有一定空白区域的,在用户看来,这完全是8个需要浏览的字段。用户在进行视觉处理时会下意识觉得信息量比较密集,需要填写的内容很多。而在浮动式标签中,标签字段相对而言占据较小的位置,主体输入字段更加显眼,不会给用户带来视觉上或心理上的压力。
2. 更容易检查
在表单填写好之后,用户通常都会快速地检查一遍其中内容,再进行提交。而在顶部固定式标签中,彼此独立的标签和输入框会让用户在检查字段内容时浪费不少时间。这是因为标签和输入框之间有一定的分界线,用户必须上下扫视匹配输入内容和对应标签,以确保填写的字段是正确的,这无形之中就让检查工作变得繁琐复杂。
除了顶部固定标签外,这还有一种可用的表单设计模式。那就是让标签作为占位符置于输入框中,当用户点击输入时候就自动消失。这种设计同样也存在问题,虽然它们看上去很是简约,但用户在输入内容时很容易忘记需要输入的字段是什么。这种需要考察记忆力的设计方式加重了用户的认知负担。
而第三种解决方案就是我们现在所说的浮动式标签,它结合了前面两者的优点,又成功的规避了两者的缺陷。一方面,浮动式标签占据位置较少,不会产生固定标签那样的视觉障碍,简约的设计有助于数据的顺畅检查;另一方面,标签在用户输入的时候只会自动上移而不会消失,这不会让用户感到疑惑,降低了认知压力。

3. 更明显的视觉焦点
在移动界面中,如何控制视觉焦点是很重要的。这是因为由于屏幕的限制,用户一般都是看着界面打字的。只有他们完成了内容输入后,他们才会回过头去看自己输入了什么,以及输入的自动是否正确。输入框的视觉焦点越明显,用户在填写信息时会觉得越方便。下面是3种不同的表单设计模式下的输入区域的可辨识度对比:
第一种是顶部固定标签。这种设计中输入框的字段突出,但标签的识别度不够(为了区分输入字段和标签,大部分表单都是这样设计的);
第二种是用户输入时标签消失的设计。这种模式下字段足够突出,但是文本标签就完全看不到了,用户无法判断输入内容是否符合要求;
第三种是浮动式标签。这种模式下标签和输入字段在色彩和尺寸上都作了区分,且边框和标签都围绕着字段,主次分明,视觉效果较好。

4. 更清晰的报错反馈
不管表单采取哪种设计模式,当用户输入信息错误时,表单都需要即时报错让用户调整内容。在这种需求下,顶部固定标签和浮动标签的设计模式都能更为清晰地传递报错信息,而输入时隐藏标签的设计则只能通过输入框的色彩来识别,相对而言可识别度较差。

老实说,不管我们探究出了多少最佳的网站实例,多少最新的潮流设计趋势,我们也无法确保用户对网站的反应。因为影响用户与网站进行互动的因素实在是太多了:用户对设计趋势的熟悉程度,用户的使用习惯等等,甚至不同年龄段的用户针对同一种设计都会呈现出不同的反应。所以说,测试必不可少,毕竟实践才是检验真理的唯一渠道。在进行表单设计时,我们也要针对目标群体、不同设备等进行测试,这样才能知道哪种设计模式更符合自己的品牌特征,更能发挥效用。
最后,小飞想说,用户填写表单时,很容易产生迟疑而放弃。要想通过表单获取用户信息、提升用户体验、提高用户转化率。我们必须尽量简化这个过程,关注每一点细微的变化,无论是标签的显示形式还是标签的颜色,尽量增强它的可用性。
相关文章推荐
网站谷歌评分90+意味着什么?2022-09-06
怎样将不安全网站变成安全网站访问?2022-09-26
网站排名下降,可能跟算法更新没关系2022-09-20
网站如何设置高质量的网页标题?2022-09-14
做外贸网站选哪些语言?法语、德语最吃香2022-09-13
