从三个角度分析提示设计
- 来源:人人都是产品经理
- 更新日期:2018-07-13
摘要:稍微复杂一点的产品都少不了提示功能,这种全局模块即需要整体解决方案,也需要具体运用规则。以手机App为例,提示种类很多(操作成功、操作失败、收藏点赞、二次确认…);展示形式也很多。我最近对这一方面有所思考,结合外网资料整理了一套提示设计的方法和建议。为了方便解释,下面会以移动端为例,但是核心的方法理
本文作者以移动端为例,从三个角度分析提示设计——重要程度、出现位置和内容构成。enjoy~
稍微复杂一点的产品都少不了提示功能,这种全局模块即需要整体解决方案,也需要具体运用规则。以手机App为例,提示种类很多(操作成功、操作失败、收藏点赞、二次确认…);展示形式也很多。

我最近对这一方面有所思考,结合外网资料整理了一套提示设计的方法和建议。为了方便解释,下面会以移动端为例,但是核心的方法理念是适用于各种终端平台的。
下文会从三个角度分析提示设计——重要程度、出现位置和内容构成。
1.重要程度
提示种类之多,几乎无法完全枚举,况且很多Bug提示是无法在设计时就预料到的。所以比较实际的方法是用重要程度划分提示。但是以什么为依据呢?我这里参考了的可用性问题评级规则,利用“如果没有提示,可能对用户产生的影响”来判断提示的重要程度。
想要了解可用性问题评级规则的话,可以去看我早期写的这篇理论性较强的文章:《正视可用性问题》
1.1重度提示
不可逆、涉及金钱或不建议的变更信息,如:永久删除、购买、取消关注…
设计方向:
确保用户能够看到提示,哪怕打断当前任务必须用户主动操作或进行选择才能继续
1.2中度提示
用户可能需要了解、感兴趣的变更信息,如:好友消息、网络错误、账号升级…
设计方向:
在尽量不打断当前任务的前提下,确保用户可以看到提示不自动消失,但用户可以选择忽视
1.3轻度提示
用户可以预料的变更信息,如:发送成功、添加收藏、开启省流量模式…
设计方向:
避免对当前任务产生任何干扰,让感兴趣的用户能够发现提示自动消失,无需任何操作
2.出现位置
位置对于注意力来说非常重要,提示出现在不同地方会产生完全不同的效果。因为可能的位置太多,这里主要将其分为三类:
2.1原位
在用户原本操作之处、视线焦点出现提示肯定是最好的方式。
因为无论引导如何强烈,对用户来说有一个代价是无可避免的——转移视线。尤其是有时候用户做某件事情太过集中时,可能再强的旁侧提示都无法引起注意。所以像这样相当于把信息放到用户眼前,就消减了很多问题和代价。
这种方式固然好,但是可行性却相对较低。像上例中收藏图标点一下加个动效变实心这种当然简单,但是很多提示(如加载失败)都不存在触发操作或不确定视线焦点,对于这类提示要用原位展示的话,视线成本就比较高了。
也就是Google这种量级的公司,才敢在构架MaterialDesign时提出,我之前也在《谷歌MaterialDesign从这些方面打破了我思维局限》中用“不是视线追踪元素,而是元素追踪视线”进行了阐释。可也就连Google这种量级的公司,都没有办法真正将这套理念铺展运用起来,实际上他们大部分产品并没有实现MaterialDesign中的很多理想化的设计。
但是从技术发展的发展速度来看,这些应该都不是太遥远的事情。
2.2中央
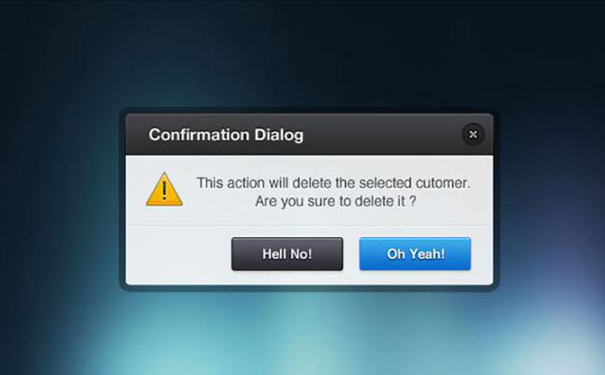
中央弹窗、浮层可能是我们印象最深刻的提示位置了,无需过多解释。
这种提示必然从视觉上打断了当前任务,所以更加适合重度程度较高的提示。
如果自动消失,也是可以运用于弱提示的,但是这样的效果远比不上在原位提示更好。尤其是如果触发操作或视线焦点在界面边缘,之后屏幕中央出现一闪即逝的弱提示未必能够引起注意。
总的来说,中央位置算是比较省事保险的方案。
2.3边缘
消息推送、角标这类利用界面边缘位置的提示也很常见。
这种位置的好处是不会打扰当前任务,且顶部或底部位置可以摆放较多文字,适合中度或轻度提示。
缺点也很明显,即很容易被忽略,所以通常要搭配动效、音效。更糟糕的情况是,这种边缘很有可能距离触发操作和视线焦点较远,如果不巧发生了,那么用户很有可能看不到。
3.结构组成3.1关闭
传统Windows都是清一色带有关闭按钮的,但是大部分情况可能并不需要这个按钮。因为:
重度提示会在用户进行选择操作后自动消失,所以不需要关闭。轻度提示会很快自动消失,也不需要关闭。只有无必选项的中度提示才可能需要关闭按钮。
3.2标题
为了不干扰用户,提示应该是越简洁易懂越好,所以标题这个东西就很鸡肋了。由于一些系统弹窗的结构限制,有时在配置提示的时候为了填充标题区域,不得不写上“提示”、“二次确认”这种毫无意义的文字。
没有必要就不要强塞标题了,除了给用户造成阅读负担之外没有任何好处。
3.3图片
从纯碎的人机交互上来说,大部分提示其实完全不用配图,尤其有些系统为了强行配图,每个提示框都加上一个等级强度的图标,这样做其实没有什么意义。
但是从视觉美感和易于记忆的角度来看,搭配一些真正合适好看的图也是不错的。
3.4选项
重度提示通常都是要求用户选择操作的;轻度提示一般自动消失不需要进行任何选择。
所以关键在于中度提示是否需要提供选项呢?最好是能够提供可选操作,哪怕用户可以叉掉或无视提示。
例如在打开新页面时,因为流量太大问题而出错。如果简单处理,给用户讲一下出错理由就好了。但是如果要真正为体验而设计,就要考虑用户此时的心理。用户发现页面打不开,不管理由如何就是会觉得不开心。如果这里有一个反馈入口,提供一个宣泄途径,哪怕实际上并不能够解决任何问题,至少能让用户在心理上有“做出了努力”的感觉。
3.5情感
这是很有意思的一点,也是近几年来才出现的设计趋势。大部分人都对可爱的事物持有较高的容忍度,例如一个成年人走路摔了一下会被嘲笑,而一个小孩子走路摔了一跤会被说可爱,这可能和呵护下一代的天性有关吧。
利用人的感性这一点,如果将系统包装成一个较为可爱的人物形象,就能提高用户对问题的容忍度。提示通常会对用户造成一定干扰,尤其是问题提示,这些情况是最需要容忍度的,所以此处也是情感包装的良机。
作者:ZYuhan
本文由@ZYuhan授权发布。未经许可,禁止转载。
题图来自Pexels,基于CC0协议
相关文章推荐
网站谷歌评分90+意味着什么?2022-09-06
怎样将不安全网站变成安全网站访问?2022-09-26
网站排名下降,可能跟算法更新没关系2022-09-20
网站如何设置高质量的网页标题?2022-09-14
做外贸网站选哪些语言?法语、德语最吃香2022-09-13
