引导流程中的工具提示应该这样设计
- 来源:优设网
- 更新日期:2018-07-13
摘要:工具提示往往出现在新用户引导流程当中,它是整个应用的门面之一,能否给用户留下好印象,工具提示也发挥着至关重要的作用。可以通过A/B测试等方式协助测试工具提示的可用性和易用性,千万不要滥用它。
想象一下,在一个没有任何路标的城市里面,所有人都没有办法在视觉上获得指引,所有的人和交通工具都只能在混乱中前进,摩擦和冲突会无处不在。没有指引的城市,就像黑箱一样。
同样的,功能和效果再炫酷的APP,如果没有新用户引导流程、没有工具提示、没有基础的教学,就像没有路标的城市一样让人迷惑头疼。

这个类比也许不那么精准,但是应该不难理解。
最可悲的地方在于,当用户因为混乱的体验而感到痛苦的时候,它并不会打电话给客服咨询或者在后台留言提问,绝大部分用户会选择直接关闭并卸载APP,还有少量用户会在社交媒体或者留言区骂完之后再卸载。
好看固然会吸引人,但是在此之前必须保证可用性才行。即使在设计上尽量利用到了最佳实践,但是并非所有功能和服务都是一目了然的,用户并不会每次都能福至心灵瞬间了解导航和每个功能模块的具体特性。
这就是为什么需要新用户引导流程,需要有新手教程,需要有工具提示。借助这些环节,设计师能够引导用户对于产品的功能或者使用方法有基本的了解,避免用户一开始就迷失在他们并不熟悉的功能当中。在20年前,我们新买回来的洗衣机、电视和收音机都会搭配上一小本厚厚的说明书,现如今,这些常用的家电已经拥有了更为优秀的交互设计,也有了更加优秀的新用户引导方式,通常只需要提供一些核心的说明和基本的用户指引,用户就能进行基本的操作。而这些就是最常见的工具提示。
工具提示在如今APP的新用户流程中,是非常常见也非常有用的一种用户引导策略。工具提示作为一种类似注释的教程/引导信息呈现形式,在新用户引导流程中,被广泛地运用。
1.为什么使用工具提示?
当你需要展示产品的核心功能的时候,工具提示能够提供交互性较强、自由度较高的展示方式。不过,在许多产品的新用户引导流程当中,工具提示这一功能被滥用,使得信息过载,从而让工具提示成为了一个非常恼人的功能。
在Google的MaterialDesign的设计规则当中是这么说的:
工具提示应当在用户悬停、聚焦或者触摸某一控件的时候显示。通常,工具提示是针对特定的元素来进行说明的,它会包含简要的文字来阐述其功能、效果或者交互方式,比如它可能以文本的形式阐述某个图标所涉及到的功能。不过,工具提示也仅仅只是提示,它不会替代特定的功能。
那么,如何避免让工具提示真正发挥作用,而不是让人觉得信息过载呢?下面的几个技巧,能够让它真正发挥作用。
2.一次显示一条提示
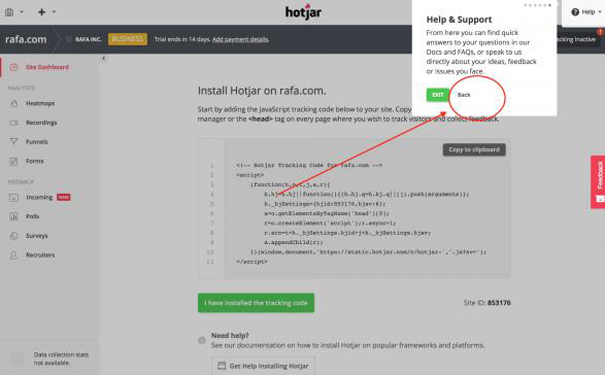
一次显示过多的信息是工具提示让人觉得信息过载的主要原因之一,尽量一次提供一条有效的提示,让用户易于理解,不会觉得烦躁。下面是Hotjar的工具提示:
3.添加进度指示器
在Hotjar的案例当中,设计师使用小点来指示进度,对于新用户而言,这样的进度指示是很贴心的,让他们对于信息展示的进度有个明确的预期,还需要多久才能浏览完。
4.每个工具指示包含一个交互
这个原则也需要设计师坚定不移地执行。工具提示的内容可以适当地长一点,而提示的条目也可以适当多一点,但是无论如何都要确保每个工具提示仅包含一个交互的说明,否则用户会因为信息量和内容的混乱而被误导。
5.允许用户跳过教程
正如同你所看到的,在Hotjar这个案例当中,用户并没有办法直接跳过工具提示这个环节,然而这个过程实际上还是蛮长的,对于一部分用户而言这可能是非常令人难受的。用户应该在任何时候都有权利跳过教程,不然则会让工具提示变成垃圾邮件一样令人难受的存在。
6.为用户提供返回的选项
有的内容对于用户而言很重要,有的表述可能一开始并不够清晰,因此要为用户提供返回浏览的选项,确保他们想看的时候还能找回去看看。
结语
工具提示往往出现在新用户引导流程当中,它是整个应用的门面之一,能否给用户留下好印象,工具提示也发挥着至关重要的作用。可以通过A/B测试等方式协助测试工具提示的可用性和易用性,千万不要滥用它。
相关文章推荐
网站谷歌评分90+意味着什么?2022-09-06
怎样将不安全网站变成安全网站访问?2022-09-26
网站排名下降,可能跟算法更新没关系2022-09-20
网站如何设置高质量的网页标题?2022-09-14
做外贸网站选哪些语言?法语、德语最吃香2022-09-13
